BoardWriteForm
- BoardListForm에서 로그인이 되어 있다면 '글쓰기' 버튼 클릭 시 'BoardWriteForm.bo'로 이동합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>글 작성 페이지</title>
<style type="text/css">
.container{
margin-top: 100px;
}
.input-group{
margin-bottom: 5px;
}
#btn{
margin-top: 20px;
}
</style>
<script type="text/javascript">
function checkValue() {
/* boardForm 태그 선택 */
const form = document.boardForm;
/* boardForm의 boardSubject, boardContent 값 가져오기 */
const subject = form.boardSubject.value;
const content = form.boardContent.value;
/* 값이 없으면 */
if(!subject)
{
alert("제목을 입력해주세요.");
return false;
}
else if(!content)
{
alert("내용을 입력해주세요.");
return false;
}
}
/* 취소 버튼 클릭 시 */
function goToList() {
/* 게시판 목록으로 돌아가기 */
location.href = "BoardListAction.bo";
}
</script>
</head>
<body>
<div class="container">
<form method="post" action="BoardWriteAction.bo" name="boardForm" enctype="multipart/form-data" onsubmit="return checkValue()">
<!-- memberID 파라미터 전달 용 숨은 input태그 -->
<input type="hidden" name="boardID" value="${sessionScope.memberID}">
<!-- 제목 -->
<div class="input-group">
<span class="input-group-text" id="inputGroup-sizing-default">제목</span>
<input name="boardSubject" type="text" class="form-control" aria-label="Sizing example input" aria-describedby="inputGroup-sizing-default">
</div>
<!-- 첨부파일 -->
<div class="input-group mb-3">
<input name="boardFile" type="file" class="form-control" id="inputGroupFile02">
<label class="input-group-text" for="inputGroupFile02">Upload</label>
</div>
<!-- 내용 -->
<div class="input-group">
<span class="input-group-text">내용</span>
<textarea name="boardContent" class="form-control" aria-label="With textarea" rows="20"></textarea>
</div>
<!-- 등록/취소 버튼 -->
<div id="btn" class="d-grid gap-2 d-sm-flex justify-content-sm-center">
<input type="submit" class="btn btn-primary btn-sm px-3 gap-3" value="등록"></button>
<input type="button" class="btn btn-outline-secondary btn-sm px-3" value="취소" onclick="goToList()"></input>
</div>
</form>
</div>
</body>
</html>
|
cs |
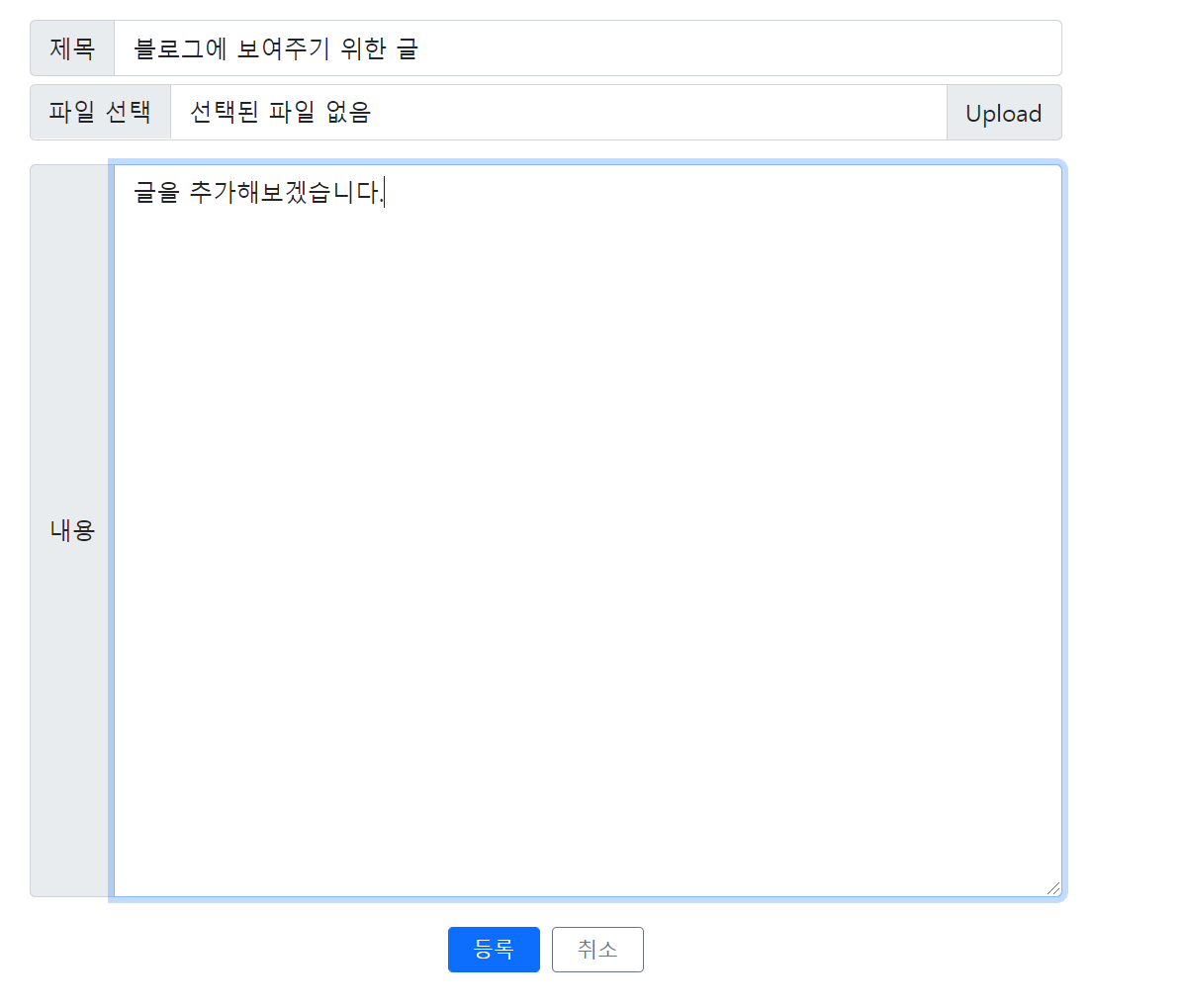
- 게시판에 글을 작성하기 위한 BoardWriteForm.jsp입니다.
- 게시판에 글을 작성할 때는 '제목', '첨부파일', '내용'을 입력받고, <input> 태그에 'hidden' 속성을 부여해
게시판에 글을 작성한 회원의 아이디 정보도 같이 넘겨줍니다.(51~67번째 줄)
- '등록/취소' 버튼을 만들어, 등록을 누를 경우 form 태그 입력값을 'BoardWriteAction.bo'에 전달합니다.(70번째 줄)
- 취소를 누를 경우 goToList() 함수가 실행되어 게시판 목록 화면으로 이동합니다.(42~45번째 줄)
- 제목과 내용을 입력하지 않고 글을 등록할 경우 글을 등록할 수 없도록 함수를 구현합니다.(21~39번째 줄)

- 글쓰기 화면은 위와 같이 구현됩니다.
BoardWriteAction
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
package jsp.board.action;
import java.util.Enumeration;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.oreilly.servlet.MultipartRequest;
import com.oreilly.servlet.multipart.DefaultFileRenamePolicy;
import jsp.board.model.BoardBean;
import jsp.board.model.BoardDAO;
import jsp.common.action.Action;
import jsp.common.action.ActionForward;
public class BoardWriteAction implements Action {
@Override
public ActionForward execute(HttpServletRequest request, HttpServletResponse response) throws Exception {
ActionForward forward = new ActionForward();
//업로드 파일 사이즈
int fileSize = 5*1024*1024;
//업로드될 폴더 경로
String uploadPath = request.getServletContext().getRealPath("/UploadFolder");
System.out.println("uploadpath는? "+uploadPath);
try {
//파일업로드
MultipartRequest multi = new MultipartRequest(request, uploadPath, fileSize, "UTF-8", new DefaultFileRenamePolicy());
//파일 이름 초기화
String fileName = "";
//파일 이름 가져오기
Enumeration<String> names = multi.getFileNames();
if(names.hasMoreElements()) {
String name = names.nextElement();
fileName = multi.getFilesystemName(name);
}
BoardDAO bDAO = BoardDAO.getInstance();
BoardBean board = new BoardBean();
board.setBoardNum(bDAO.getSeq());
board.setBoardID(multi.getParameter("boardID"));
board.setBoardSubject(multi.getParameter("boardSubject"));
board.setBoardContent(multi.getParameter("boardContent"));
board.setBoardFile(fileName);
boolean result = bDAO.boardInsert(board);
if(result) {
forward.setRedirect(true);
forward.setPath("BoardListAction.bo");
}
} catch (Exception e) {
e.printStackTrace();
}
return forward;
}
}
|
cs |
- BoardWriteAction.java 클래스입니다.
- BoardWriteForm에서 전달받은 회원 아이디, 글 제목, 글 내용, 첨부 파일을 이용해 게시판에 글을 등록하는
역할을 수행하는 Action 클래스입니다.
- 우선 업로드될 파일의 최대 용량을 설정합니다. ('5*1024*1024'의 경우 약 5M) (23번째 줄)
- 파일을 업로드하기 위해서는 '절대 경로'를 얻어야 합니다.
- 로컬 환경에서는 절대 경로를 그냥 입력하면 되지만, 웹 서버 상에서는 서로 다른 절대경로를 갖기 때문에
서로 다른 환경에서 절대경로를 얻을 수 있어야 합니다.
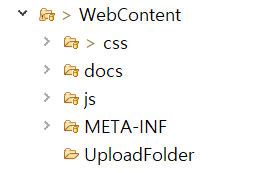
- 절대 경로를 얻기 위해 우선 'WebContent' 폴더 아래에 UploadFolder를 만들어 줍니다.

- 이 UploadFolder를 이용해 절대경로를 얻을 수 있습니다.(26번째 줄)
- 파일 업로드를 위해 MultipartRequest 객체를 생성합니다.(31번째 줄)
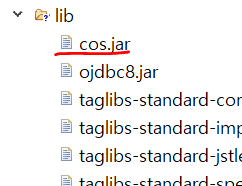
- MultipartRequest 객체를 생성하기 위해서 관련 라이브러리를 추가해줍니다.

- 위와 같이 'cos.jar' 파일을 'WEB-INF\lib' 폴더 안에 넣어줍니다.
- 객체를 생성할 때 'request', '업로드 경로', '업로드 파일 사이즈', '인코딩 방식', 'new DefaultFileRenamePolicy()'를
파라미터로 전달해줍니다.
- DefaultFileRenamePolicy()는 동일한 파일이 전달될 때 1, 2, 3과 같이 번호를 부여해주는 클래스를 의미합니다.
- 파일 이름을 가져오기 위해 Enumeration 객체를 생성합니다.(37번째 줄)
- getFileNames()는 폼의 요소 중에 <input> 태그의 type의 'file'로 지정된 태그의 name값을 의미합니다.
- getFilesystemName() 메서드는 fIle 속성으로 지정된 <input> 태그에 의해
서버에 실제로 업로드된 파일의 이름을 String 타입으로 반환합니다. (41번째 줄)
- BoardDAO 객체를 생성하고 BoardBean 객체를 생성합니다. (44~45번째 줄)
- BoardBean 객체에 값을 세팅해줍니다. (47~51번째 줄)
- BoardNum의 경우 시퀀스로 값을 자동 부여하기로 했기 때문에
BoardDAO 객체를 통해 getSeq() 메서드를 호출합니다. (47번째 줄)
- BoardBean 객체에 저장된 값을 이용해 BoardDAO 객체의 boardInsert() 메서드를 실행합니다. (53번째 줄)
- boardInsert() 메서드는 DB에 값이 Insert 될 경우 'true'를 반환하므로,
DB에 값이 입력되었다면 'BoardListAction.bo'로 데이터를 'redirect'합니다. (53~58번째 줄)

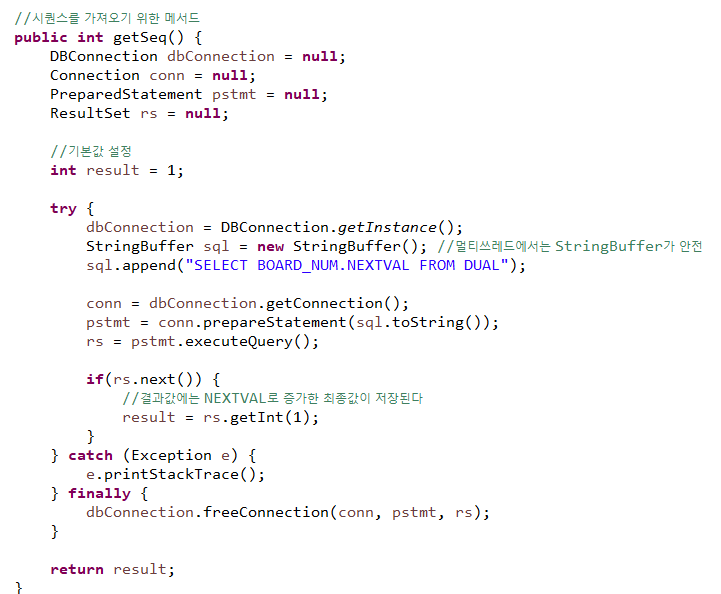
- BoardDAO의 getSeq() 메서드입니다.
- 시퀀스로 다음 값을 가져올 때는 '. NEXTVAL'을 사용합니다.

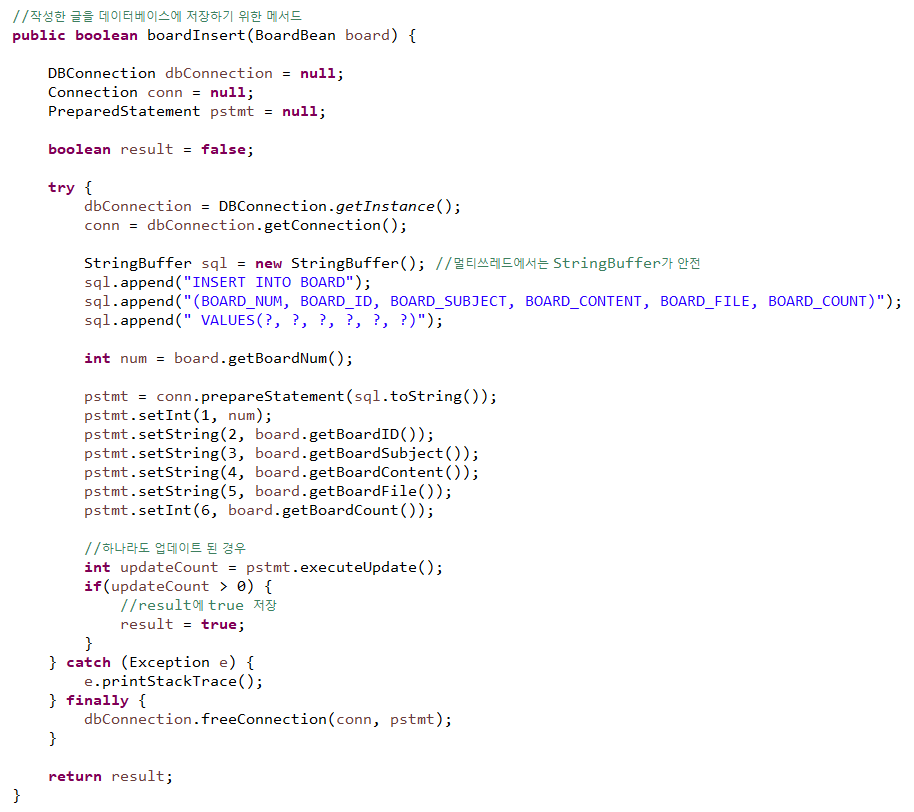
- BoardDAO의 boardInsert() 메서드입니다.
- 전달받은 BoardBean 객체의 값을 이용하여 BOARD 테이블에 데이터를 추가합니다.
- 데이터가 하나라도 추가된다면 결괏값으로 'true'를 반환합니다.

- 위와 같이 페이지에 글을 작성하고 '등록' 버튼을 눌러보겠습니다.

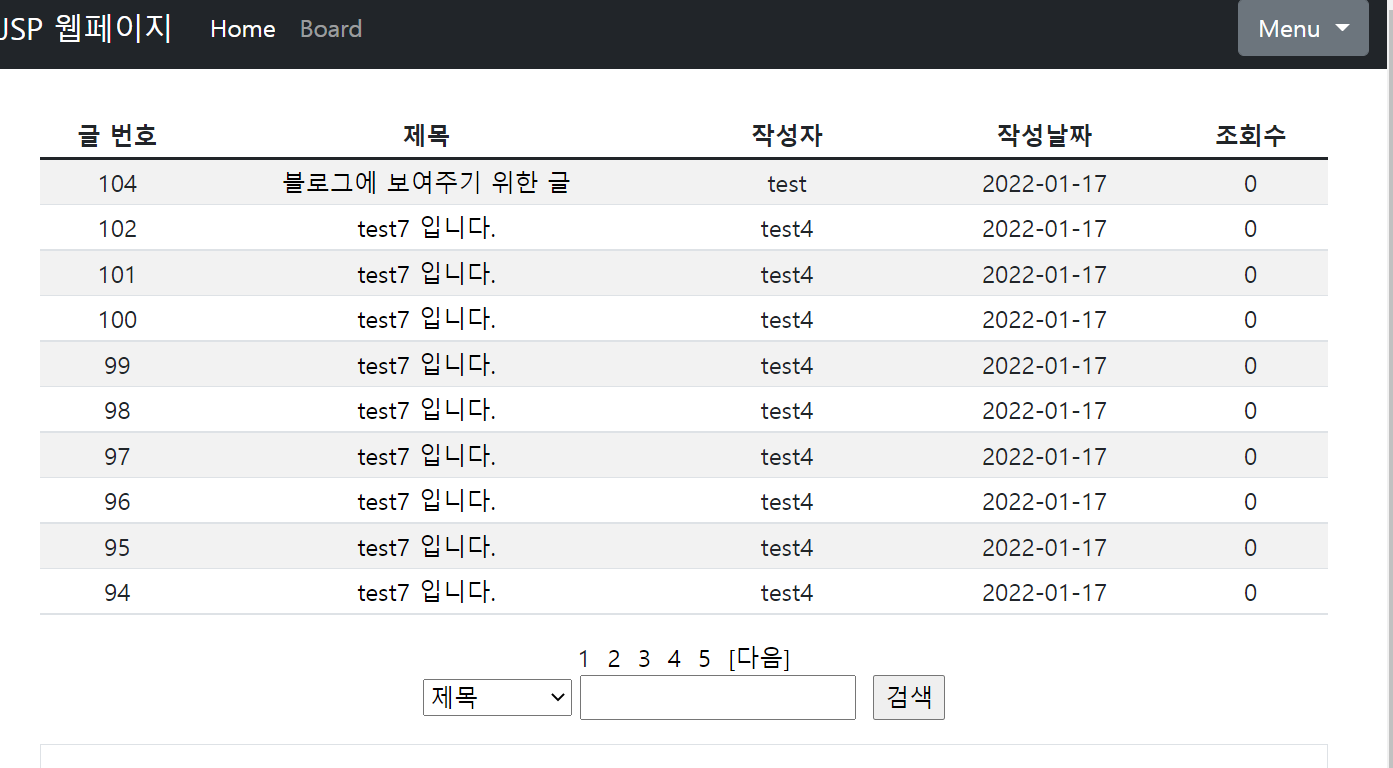
- 글을 작성하면 다음과 같이 게시판 글 목록 상단에 글이 추가됩니다.
오늘은 게시판에 파일을 첨부하는 방법과 글을 작성하는 방법을 알아봤습니다.
다음 글에서는 작성한 게시글을 상세보기 하고
게시글을 수정/삭제하는 방법에 대해 알아보겠습니다.




댓글