오늘은 HTML과 CSS, JS를 이용해 만든 개인 포트폴리오 사이트를 정리해 보려고 합니다.
우선 최종 완성된 페이지의 모습을 확인해 보겠습니다.
개인적으로 확인해보실 분들은 다음 페이지에서 확인 부탁드립니다!
http://determination.dothome.co.kr/
(도메인 만료)
#페이지 소개 영상
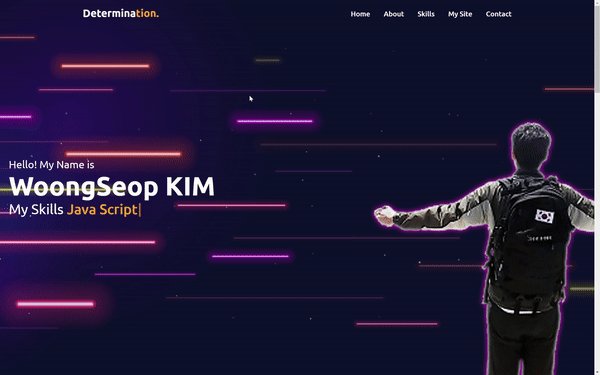
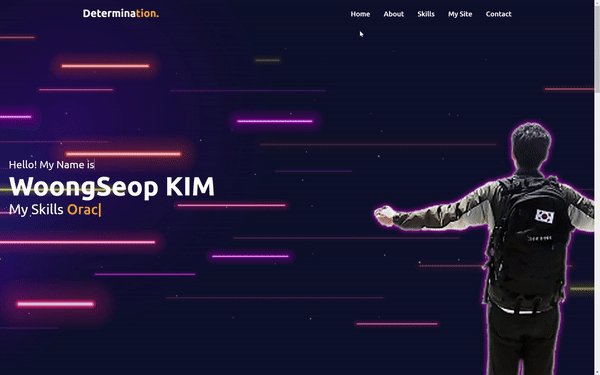
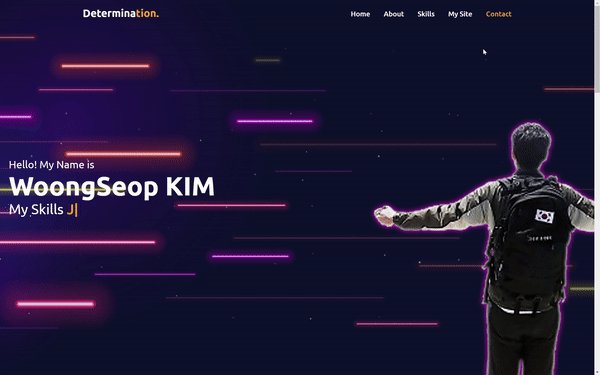
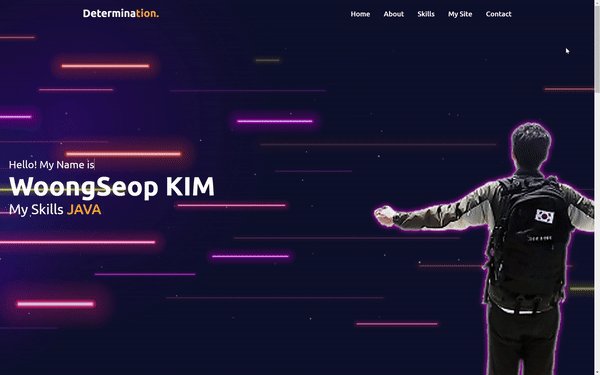
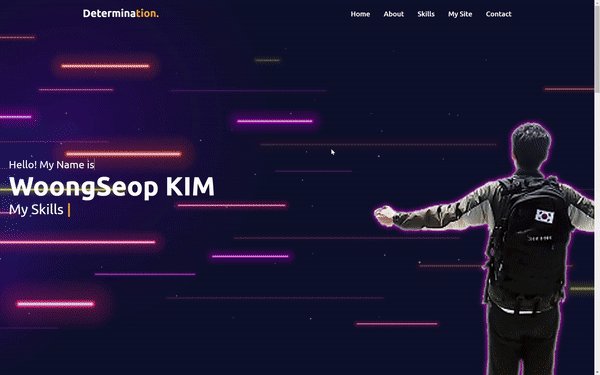
우선 홈 화면입니다.

- 보유한 스킬이 쓰이고 지워지는 애니메이션을 추가했습니다.
- 내비게이션 바를 만들었고 'Determination'에서 'tion'의 경우 스크롤이 내려가 화면이 고정되면
색이 통일되도록 하였습니다. - 메뉴바에 마우스를 올리면 색깔이 변하도록 스타일을 주었습니다.
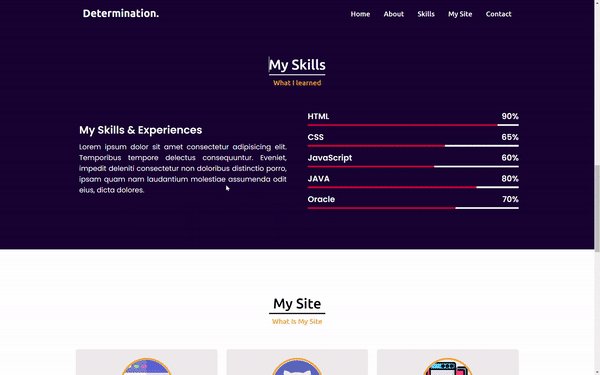
다음은 섹션 화면입니다.

- 메뉴바를 클릭 시 해당 섹션으로 이동할 수 있도록 했습니다.
- 스크롤을 내려도 순서대로 해당 섹션에 접근할 수 있습니다.
- about 섹션에서는 홈 화면과 동일한 애니메이션을 적용했습니다.
- skills 섹션에는 기술의 숙련도를 한눈에 확인할 수 있는 그래프를 삽입했습니다.
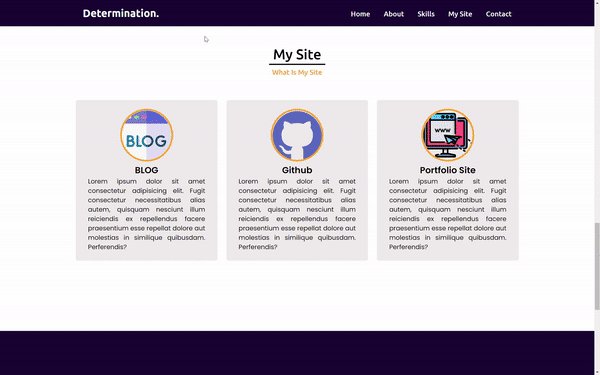
- my-site 섹션에는 해당 페이지로 이동할 수 있도록 링크를 삽입하고,
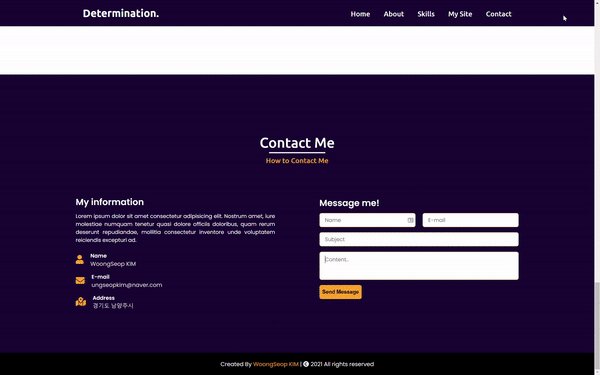
해당 사이트 선택 시 이미지 크기랑 색이 변하도록 스타일을 주었습니다. - contact 섹션은 form을 이용해 메시지를 보낼 수 있도록 화면을 구성했습니다.
# HTML 구성 확인하기

head 태그 부분입니다.
font awesome api를 이용해 특정 아이콘을 삽입하기 위하여 font awesome의 CDN 방식을 이용했습니다.
앞서 영상에서 보여드린 애니메이션 적용을 위해 jQuery를 사용했고, 이 역시 CDN 방식을 이용했습니다.
CSS의 경우 다음과 같이 나누어 작성하였습니다.
- 공통부분(style.css)
- 내비게이션(nav.css)
- 메인 화면(home.css)
- about 섹션(about.css)
- skills 섹션(skills.css)
- my-site 섹션(mysite.css)
- contact 섹션(contact.css)
- footer 섹션(footer.css)
- 반응형 웹사이트로 동작시키기 위한 스타일(responsive.css)
CSS를 나누어 작성한 것은 가독성을 높이고 각각의 CSS 스타일이 어떻게 동작하는지 확인하기 위함입니다.

<body> 태그의 시작입니다.
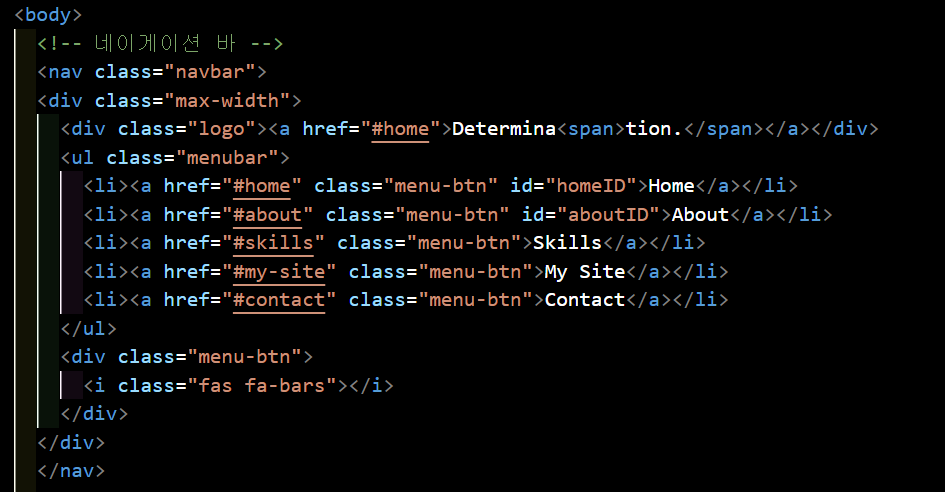
처음은 내비게이션 바에 관한 내용을 작성했습니다.
반응형 웹사이트로 만들기 위해 모든 섹션은 위와 같이 <div class="max-width"> 태그로 감싸주었습니다.
내비게이션에 로고를 만들기 위해 div 태그로 'Determination'을 작성했습니다.
전체적으로 <a> 태그로 묶어 클릭 시 홈 섹션으로 이동할 수 있도록 했습니다.
또한 'tion'을 <span> 태그로 묶어 CSS로 디자인 요소를 부여할 수 있도록 했습니다.
내비게이션 바의 메뉴는 <ul>, <li> 태그를 이용해 작성했는데
이 부분은 뒤에서 CSS와 함께 설명하겠습니다.
앞선 영상에서 화면의 크기가 일정 크기 이하로 줄어들 경우
메뉴 리스트가 사라지고 '메뉴 버튼'이 생기도록 하였습니다.
이 메뉴 버튼을 위해 <div>와 <i> 태그를 이용했고,
class 이름인 fas fa-bars의 경우 font awsome의 메뉴 버튼을 의미합니다.


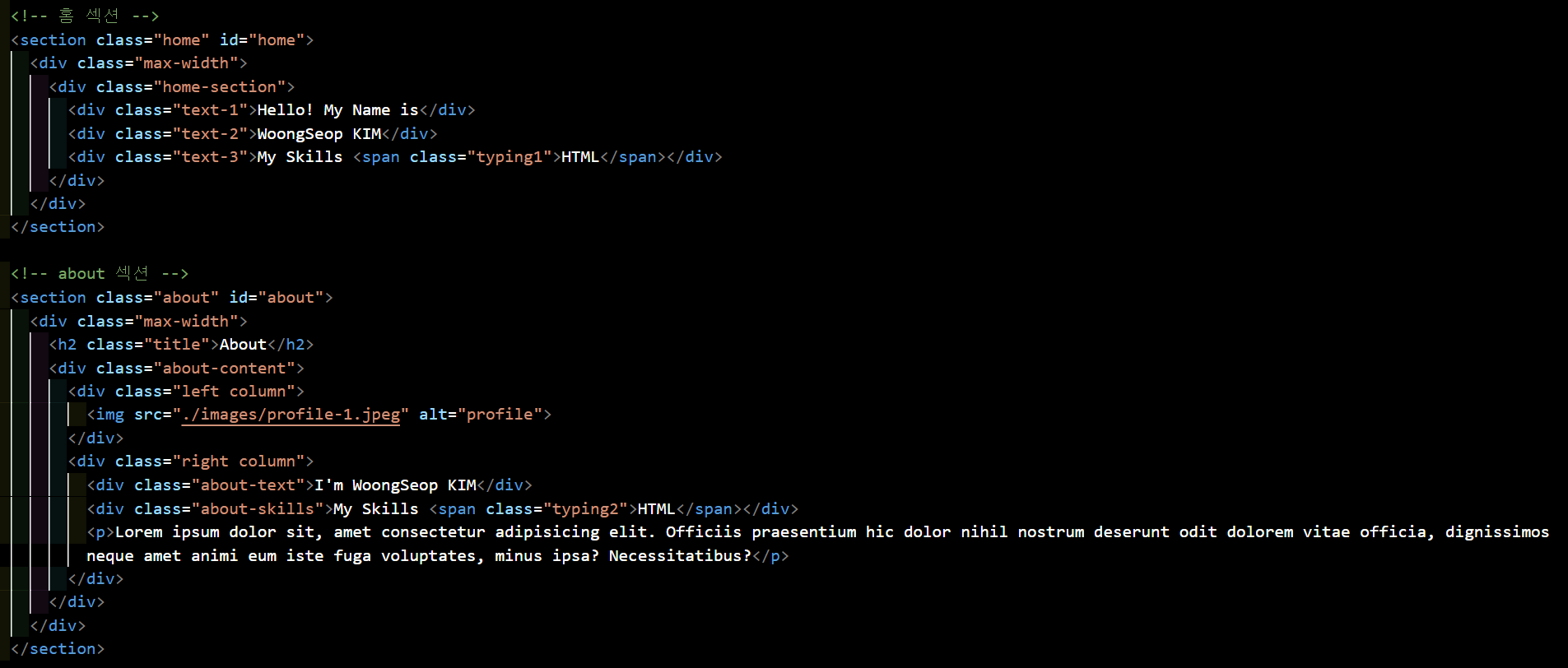
홈 섹션은 위와 같이 작성했습니다.
홈 섹션에는 3개의 문장과 애니메이션을 적용한 부분이 필요합니다.
애니메이션 적용을 위해 <span> 태그를 사용해 애니메이션 적용할 부분을 묶었는데,
이 부분은 후에 자바스크립트 파트에서 확인하도록 하겠습니다.
어바웃 섹션은 이미지가 들어갈 부분과 설명이 들어갈 부분을 나누기 위해
<div> 태그를 사용해 'left column'과 'right column'을 나누어 작성했습니다.
right column 안에는 자기소개와, 홈 섹션과 동일한 애니메이션 적용 파트,
그리고 <p> 태그를 활용해 '더미 텍스트'를 삽입했습니다.
앞으로 설명이 들어갈 텍스트는 모두 동일한 더미 텍스트를 이용해 작성할 예정인데,
이 부분은 후에 포트폴리오를 완성해 가면서 실제 포트폴리오 내용으로 채워갈 예정입니다.

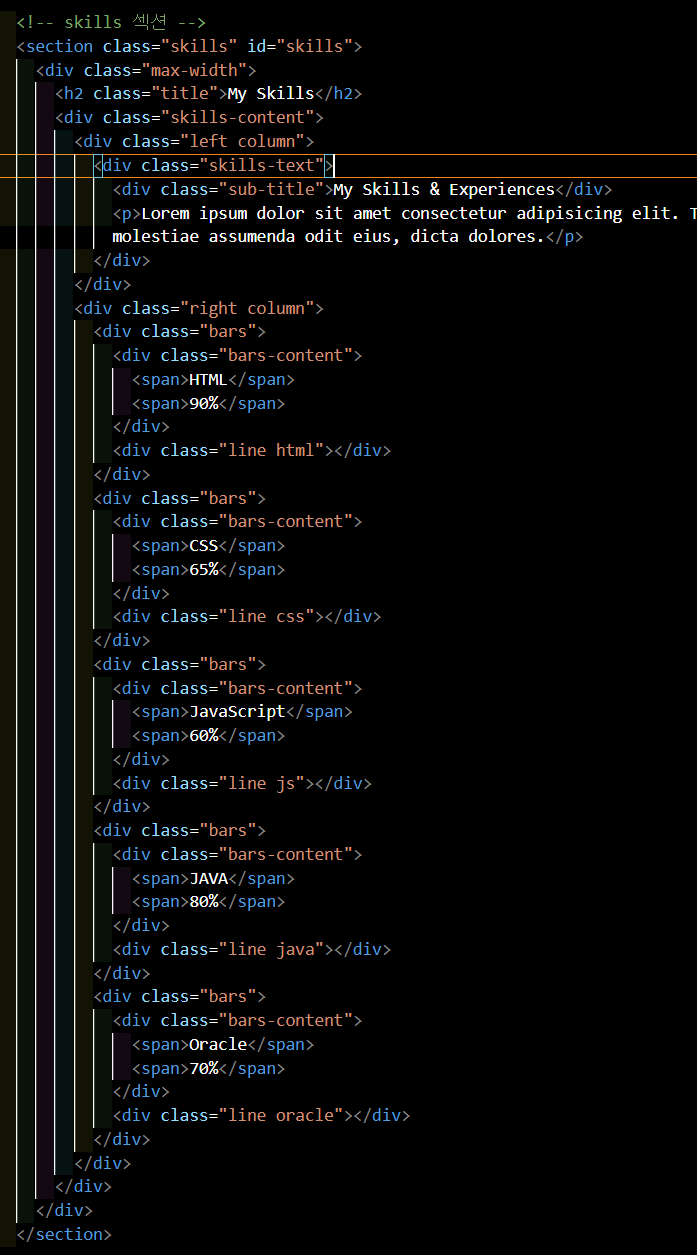
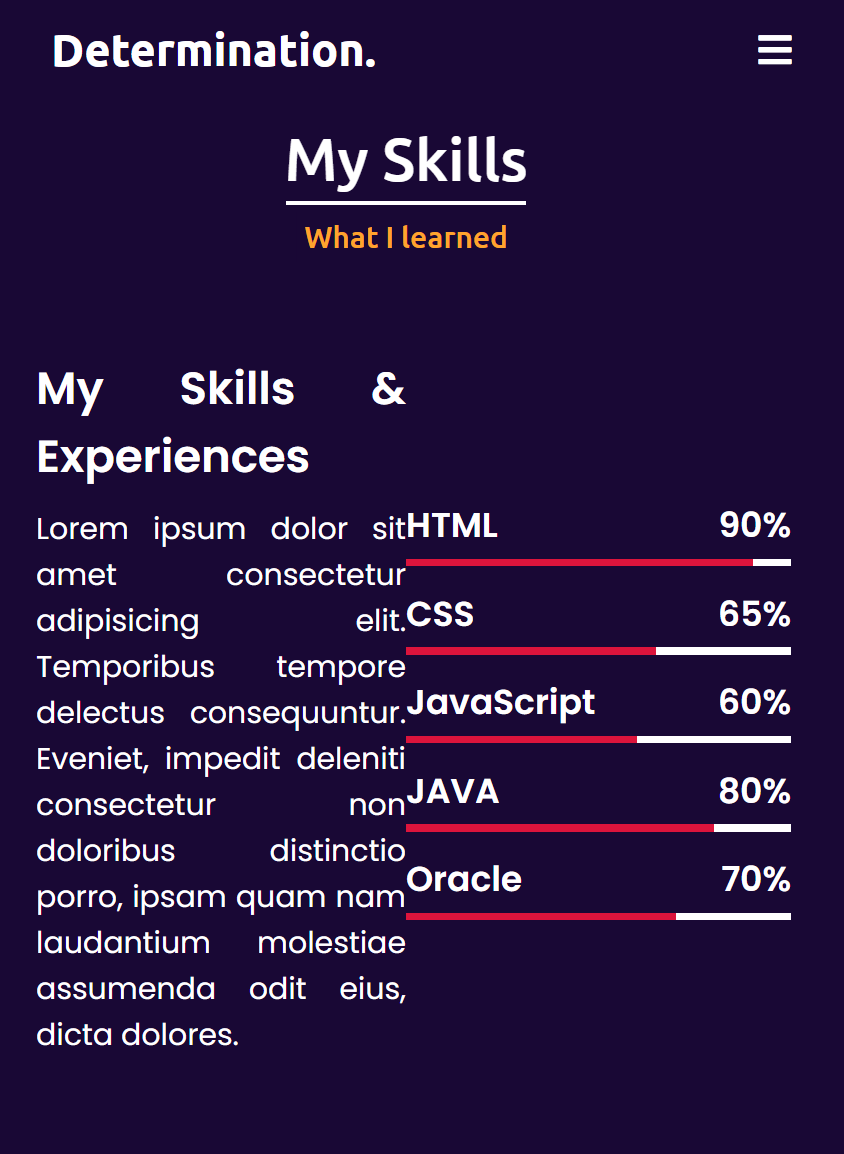
스킬 섹션입니다.
스킬 섹션 역시 앞선 어바웃 섹션과 동일하게 <div> 태그를 이용해 left/right column을 구분했습니다.
left column은 스킬과 경험에 대한 텍스트를 작성하기 위한 필드이고,
right column은 스킬에 대한 숙련도를 나타내는 그래프를 만드는 필드입니다.
이 그래프와 관련된 내용은 후에 CSS를 보면서 다시 설명하도록 하겠습니다.

마이 사이트 섹션입니다.
마이 사이트 섹션은 블로그, 깃 허브, 포트폴리오 사이트 세 개의 사이트로 파트를 구분할 예정이기 때문에
left/right column 외에 center column을 추가했습니다.
<a> 태그를 이용해 블로그와 깃 허브 주소로 링크를 걸었고,
포트폴리오는 자기 자신을 참조하도록 링크를 걸어두었습니다.
디자인적으로 완성도를 위해 각 사이트의 이미지를 이용하기로 했고,
이를 위해 <img> 태그를 삽입하였습니다.

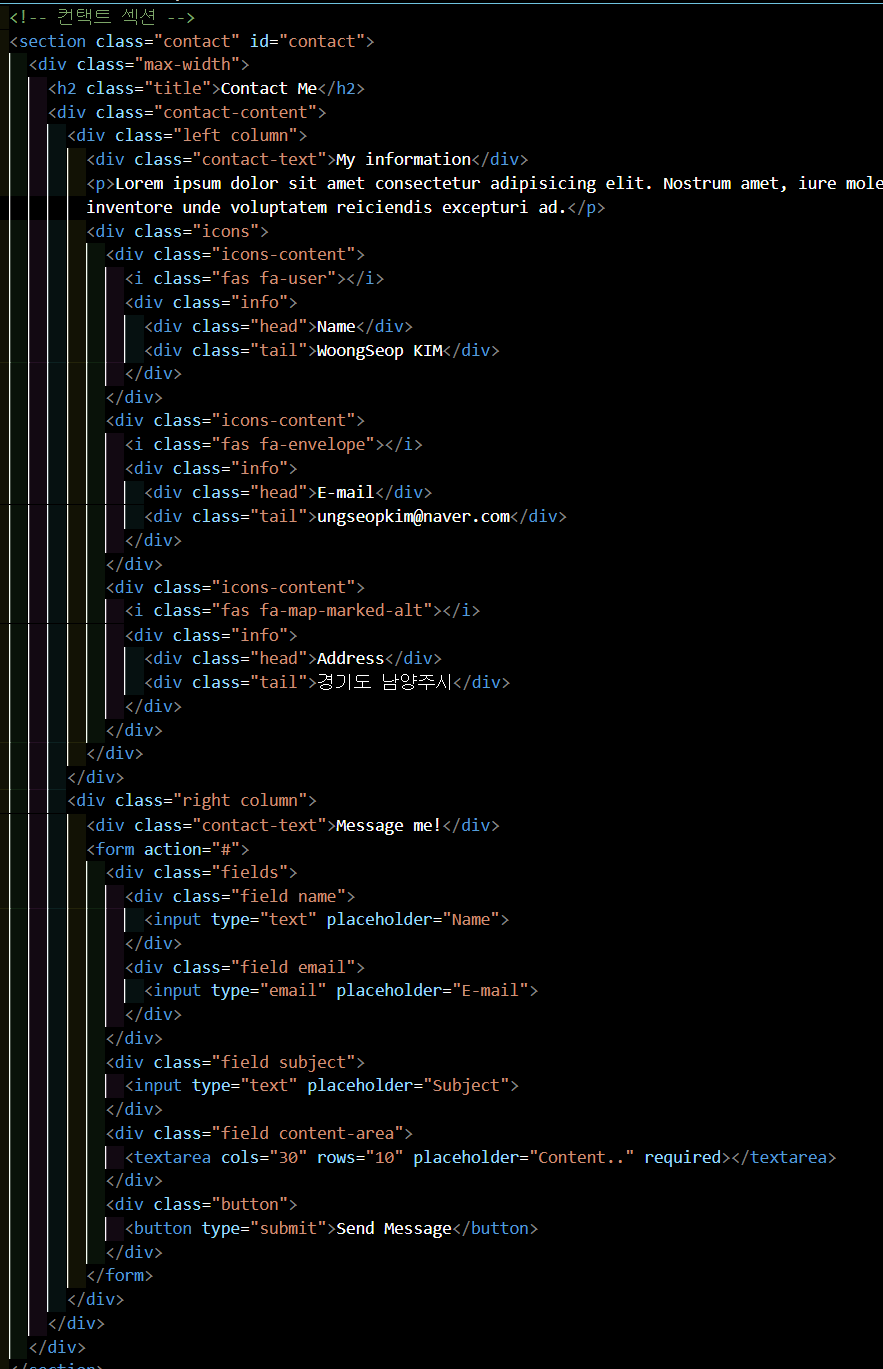
컨택트 섹션입니다.
컨택트 섹션은 제 정보를 기술하기 위한 left column과
제게 연락을 할 수 있도록 form을 이용해 작성한 right column으로 나뉩니다.
이름, 이메일, 주소에 대한 기본 정보를 나타내기로 했고,
더 깔끔하게 사이트를 만들기 위해서 font awesome의 아이콘을 이용했습니다.
앞서 말했듯이, 오른쪽은 form을 이용해 구성했는데,
form의 다양한 속성을 이용해 작성하였습니다.
이용한 속성은 다음과 같습니다.
- text : 텍스트 필드
- email : 이메일 필드, 이메일 형식 여부를 자동으로 검사해준다.
- textarea : 제목이나 한 줄의 문장이 아닌 여러 줄의 내용을 입력하기 위한 필드
- button(type : submit) : form에 입력한 내용을 전송하기 위한 버튼, form이 채워졌는지 자동으로 확인해준다.

body 태그의 마지막 부분입니다.
우선 footer 태그를 사용해 저작권 표시를 하였습니다.
저작권 아이콘을 위해 font awesome에서 'fas fa-copyright' 클래스를 사용했습니다.
body 태그의 최하단에는 Java Script를 삽입해주었습니다.
해당 내용은 뒤에 자바스크립트를 다룰 때 확인하겠습니다.
# CSS 구성 확인하기 / style.css

style.css에는 모든 곳에 동일하게 적용될 스타일을 모아두었습니다.
따라서 동일하게 적용될 폰트를 삽입하기 위해 폰트를 Import 해두었습니다.

div 태그와 같이 특정 태그는 기본 사이즈를 가지고 있기 때문에
CSS 적용 시 문제가 발생할 수 있습니다.
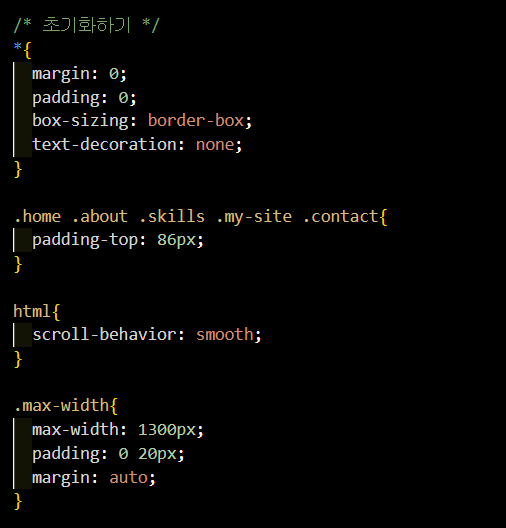
이를 방지하기 위해 모든 태그의 사이즈를 초기화하였습니다.
margin과 padding을 모두 0을 주었고,
box-sizing을 border-box로 지정해서 테두리를 box 크기로 포함할 수 있도록 설정했습니다.
또한 text-decoration의 설정을 none으로 기본 설정했습니다.
내비게이션 바에 있는 메뉴를 선택하여 해당 섹션으로 이동할 때
네비게이션 바가 해당 섹션의 타이틀을 가리는 것을 방지하기 위해
padding-top 값을 부여했습니다. 이 값은 네비게이션 높이와 비슷한 값을 주었습니다.
html 문서의 스크롤이나 메뉴 선택 시
화면 이동이 부드럽게 넘어갈 수 있도록
scroll-behavior 값을 smooth로 적용했습니다.
각 섹션은 모두 <div class="max-width">를 최상위 태그로 하여 묶어두었기 때문에
max width 클래스를 이용해 각 섹션의 최대 사이즈를 지정해줬습니다.
최대폭은 1300px로 하였고 top/bottom에 20px의 패딩 값을 주었습니다.
margin 값은 auto로 설정하였습니다.

모든 섹션에 동일하게 적용되는 스타일을 위한 CSS입니다.
우선 모든 섹션에 동일한 패딩 값과 동일한 폰트를 적용했습니다.
about/skills/my-site/contact 섹션은 모두 동일한 크기와 디자인의 타이틀을 갖습니다.
타이틀의 제목과 내용, 그리고 배경 색에 따른 타이틀의 색상을 제외한 모든 부분이 동일하기 때문에
이 부분을 제외한 공통부분은 동일한 CSS를 갖습니다.

타이틀은 위와 같은 모양을 갖는데,
'About'은 앞선 index.html에서 <h2> 태그를 이용해 부여한 'title'입니다.
아래 구분선과 'who I am'과 같은 부가설명은
<div> 태그나 <p> 태그로는 미세한 설정이 힘들기 때문에
<h2> 태그에 가상 요소인 '::befor, ::after' 속성을 이용해 작성했습니다.
<h2> 태그를 부모 태그라고 하였을 때,
::before와 ::after는 자식 태그로,
<h2> 태그의 position을 relative로
자식 요소의 position을 absolute로 설정해야
'About' 타이틀의 포지션에 맞춰 구분선과 'Who I am'의 위치가 조정됩니다.
세부적인 위치를 조정하기 위해
left : 50%와 trasform: translateX(-50%) 속성을 사용했습니다.
이후 기본적인 폰트나 패딩 값, 색상 등을 부여했습니다.
각 섹션의 <div class="max-width>의 아래에는
class 이름이 '섹션 이름-content'로 부여된 div 태그가 존재합니다.
이 태그는 각 섹션에서 left/right 혹은 left/right/center로 부여된 컬럼들을 정렬하기 위한 태그입니다.
각 컬럼들은 이 content로 클래스가 부여된 div 태그의 하위 태그이기 때문에
'display: flex;' 속성을 부여하면 max widht 크기에 맞게 각 컬럼을 한 블록 안에 담을 수 있게 됩니다.
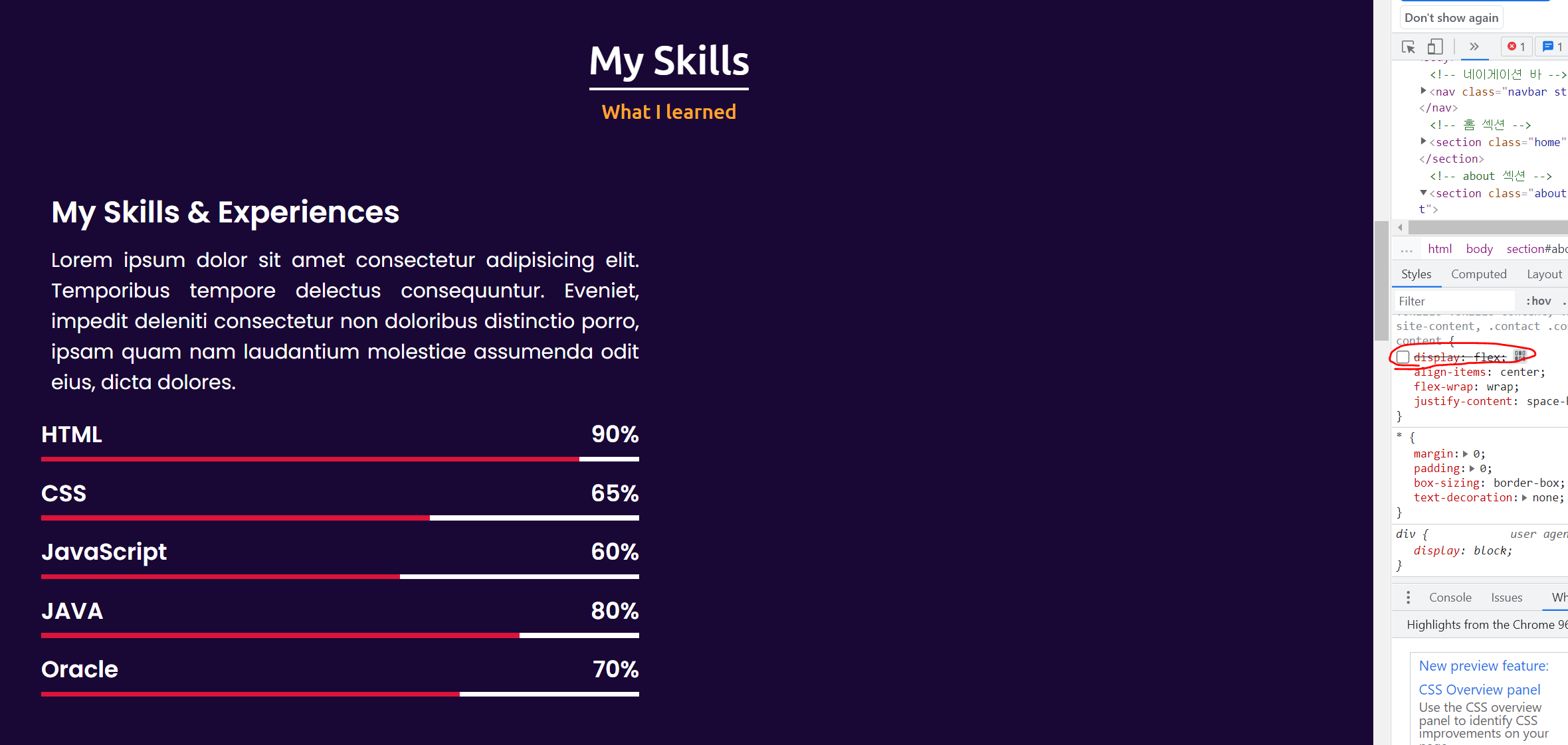
실제 페이지를 통해 확인해보면,

위와 같이 display : flex 속성이 부여된 경우
div태그가 블록 요소임에도 두 컬럼이 한 줄에 같이 표현되지만,

다음과 같이 적용을 취소하면
블록 요소처럼 작용하게 됩니다.
'flex-wrap: wrap' 속성은 모바일이나 웹 상에서 화면을 의도적으로 축소하는 상황에서
사이즈가 일정 수준 이하로 줄어드는 경우 각 컬럼이 자동으로 줄 바꿈 되도록 하기 위해 삽입했습니다.
이 역시 실제 페이지를 통해 확인해보면
옵션이 적용되어있을 경우는 다음과 같이 화면에 표시되고,

속성 적용을 취소하는 경우는 다음과 같이 컨텐츠가 자연스럽게 줄 바꿈 되지 않고,
다음과 같이 컨텐츠의 내용이 축소되며 한 줄에 같이 표시되게 됩니다.

여기까지가 index.html과 style.css까지의 내용입니다.
다음 글을 통해 나머지 css와 js를 살펴보도록 하겠습니다.
'내가 공부하려고 올리는 > web' 카테고리의 다른 글
| 브라우저 동작 원리(쉽게 알아보기) - 최종 (8) (0) | 2021.12.13 |
|---|---|
| HTML/CSS/JavaScript를 사용해 개인 포트폴리오 사이트 만들기(2) (0) | 2021.12.11 |
| Web - REST API (0) | 2021.11.22 |
| Web - 동기 vs 비동기 프로그래밍(자바스크립트) (0) | 2021.11.22 |
| Web - 아파치(Apache)/톰캣(Tomcat)이란? (1) | 2021.11.22 |




댓글